В одной из статей мы обсуждаем основные требования и модули для интернет-магазинов (ИМ). А в этой поговорим об этом функционале на примере популярных во всем мире интернет-магазинов одежды. Возможно, какие-то из их решений вы захотите использовать в своем ИМ.
ASOS
ASOS — один из самых известных магазинов одежды во всем интернете. На популярность бренда повлиял не только дизайн самих вещей, но и грамотно построенный функционал интернет-магазина. С одной стороны, он максимально упрощает поиск товара, с другой — привлекает внимание посетителей и склоняет их к покупке. Рассмотрим интересные модули этого ИМ.
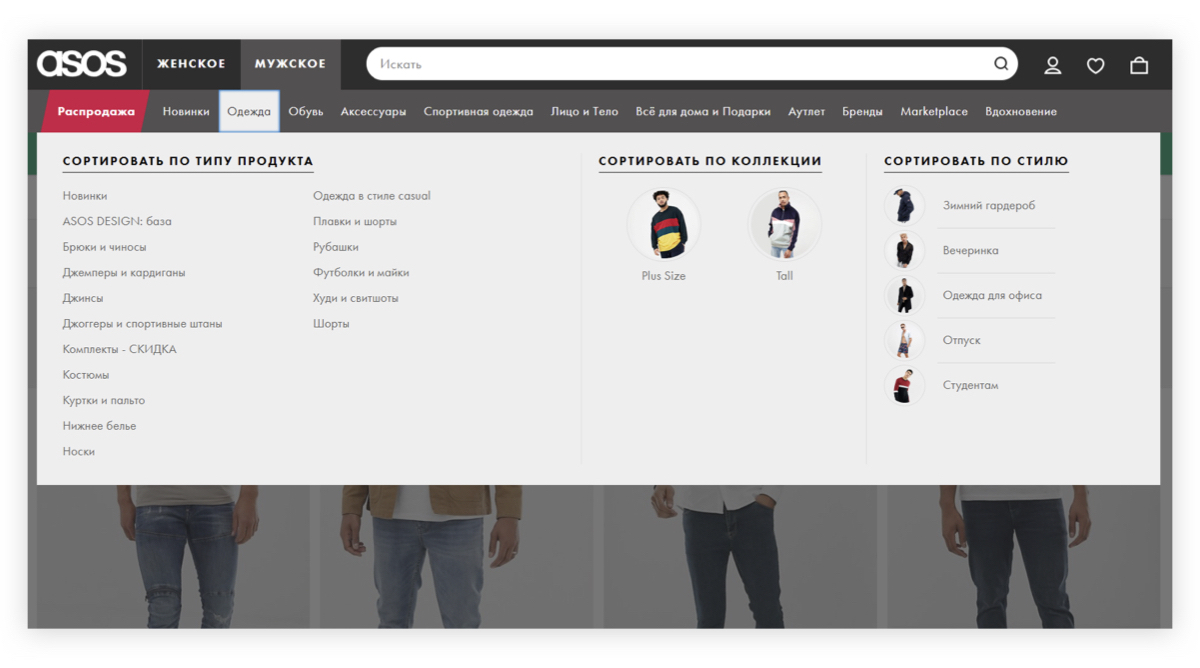
Сортировка товаров в меню. В большинстве интернет-магазинов модуль сортировки товаров реализован в виде отдельного блока. Посетители чаще всего ищут товар по названию и только потом добираются до сортировки.
Создатели ASOS пошли другим путем. Сортировка товаров по некоторым параметрам (по типу продукта, стилям и брендам) здесь отображается в закрепленном блоке меню в верхней части страницы.

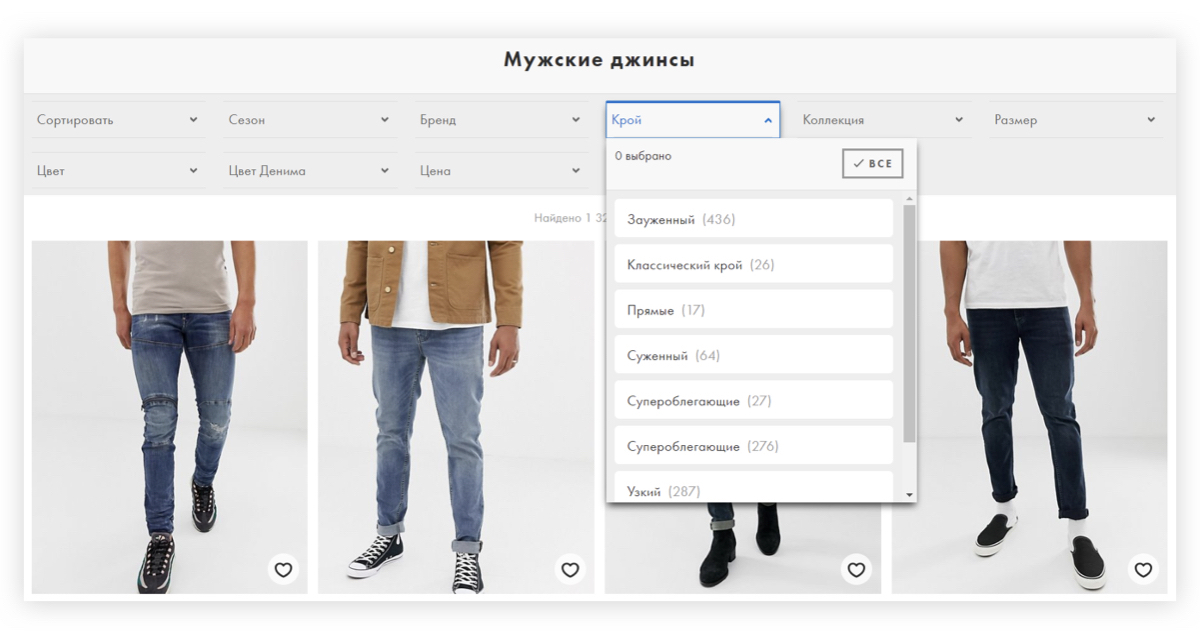
В отдельных разделах каталога сортировка более детальная. Например, в разделе «Мужские джинсы» можно сортировать товар по крою и цвету денима. Главное требование к параметрам сортировки — то, насколько они помогают клиенту найти подходящий товар. Следите за тем, какие опции покупатели используют. Если какие-то параметры в поиске почти не используются, их лучше убрать, чтобы не тратить ресурсы и не отвлекать клиента.

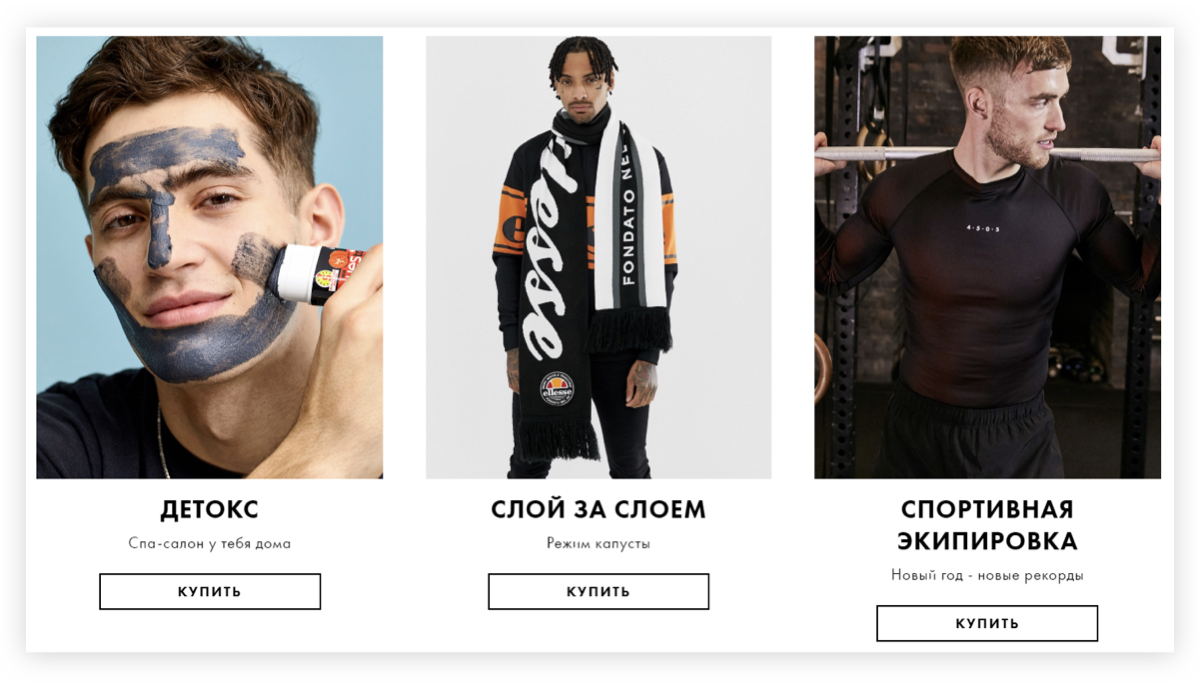
Блоки товаров на странице. На главной странице покупателю нужно выбрать раздел: «Мужское» или «Женское». Дальше он попадает на страницу, где видит блоки товаров. Некоторые блоки ведут в привычные разделы каталога: «Брюки», «Обувь», «Верхняя одежда». В других собраны тематические коллекции: вещи из денима, вещи с животным принтом, платья в этническом стиле.
Вместо привычных категорий («Топ», «Новинки» и «Распродажа») ASOS использует оригинальные названия. Например, каталог зимней одежды и аксессуаров назвали «Слой за слоем». Но будьте осторожны: у ASOS молодежная аудитория, которой нравится такой подход. Для более консервативных покупателей лучше использовать понятные и знакомые заголовки.

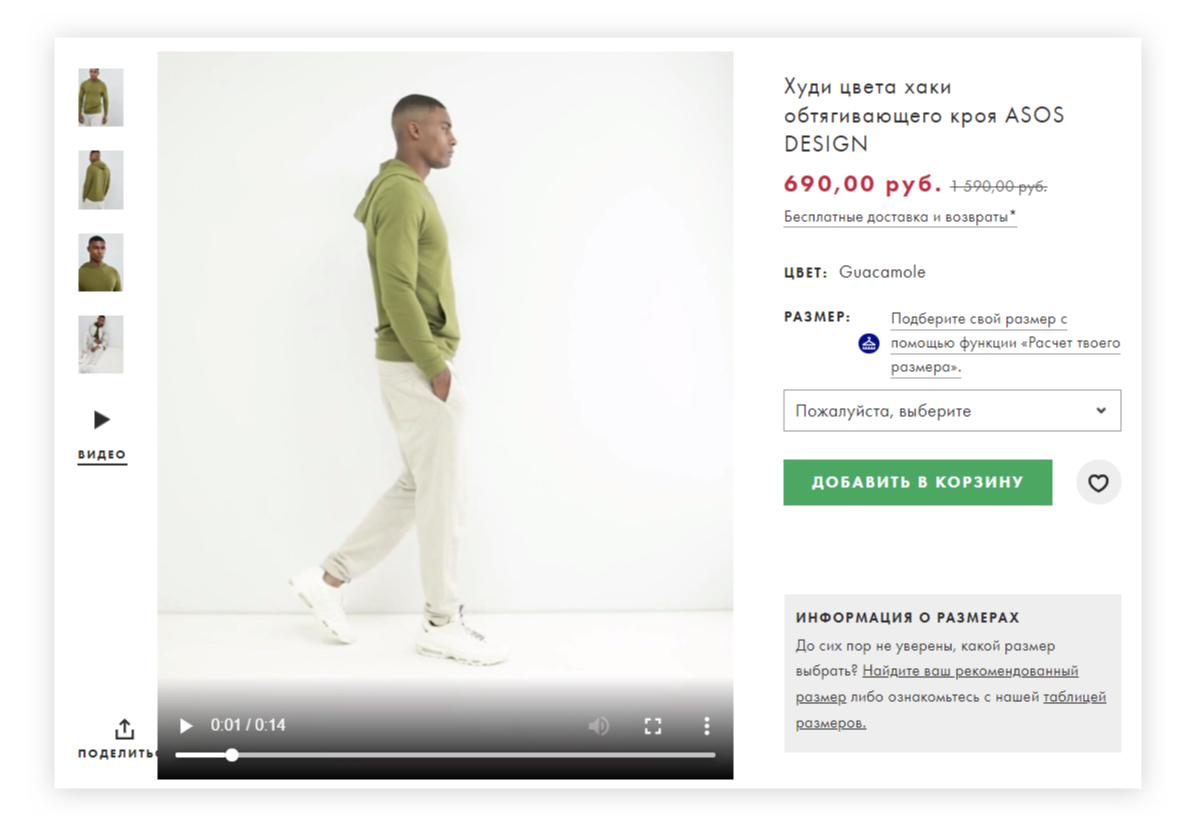
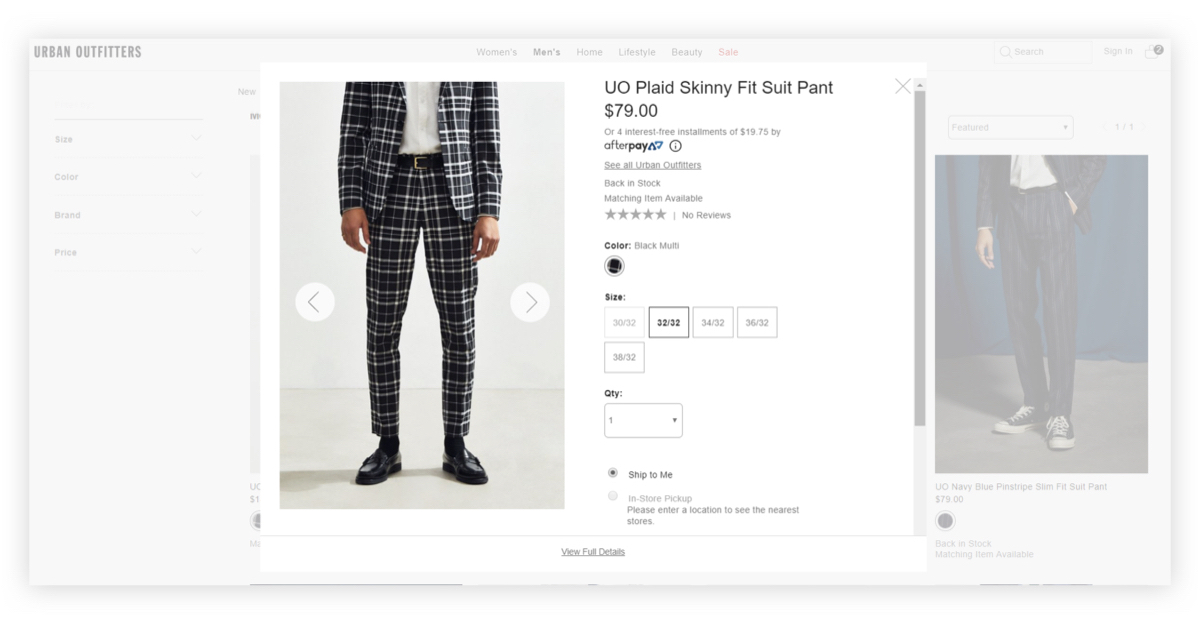
Оформление карточек товаров. Страница просмотра товара — место, где клиент принимает решение о покупке. Ваша задача — в краткой форме предоставить покупателю всю необходимую информацию о товаре, подтолкнуть его к покупке и максимально упростить процесс оформления заказа.
В ASOS с этой задачей справились — карточка товара не перегружена, и при этом здесь можно найти всю важную информацию: цену, наличие размеров. Помимо фотографий моделей в одежде, к большинству страниц просмотра товара прикрепляют короткое видео, показывающее, как одежда выглядит в движении.

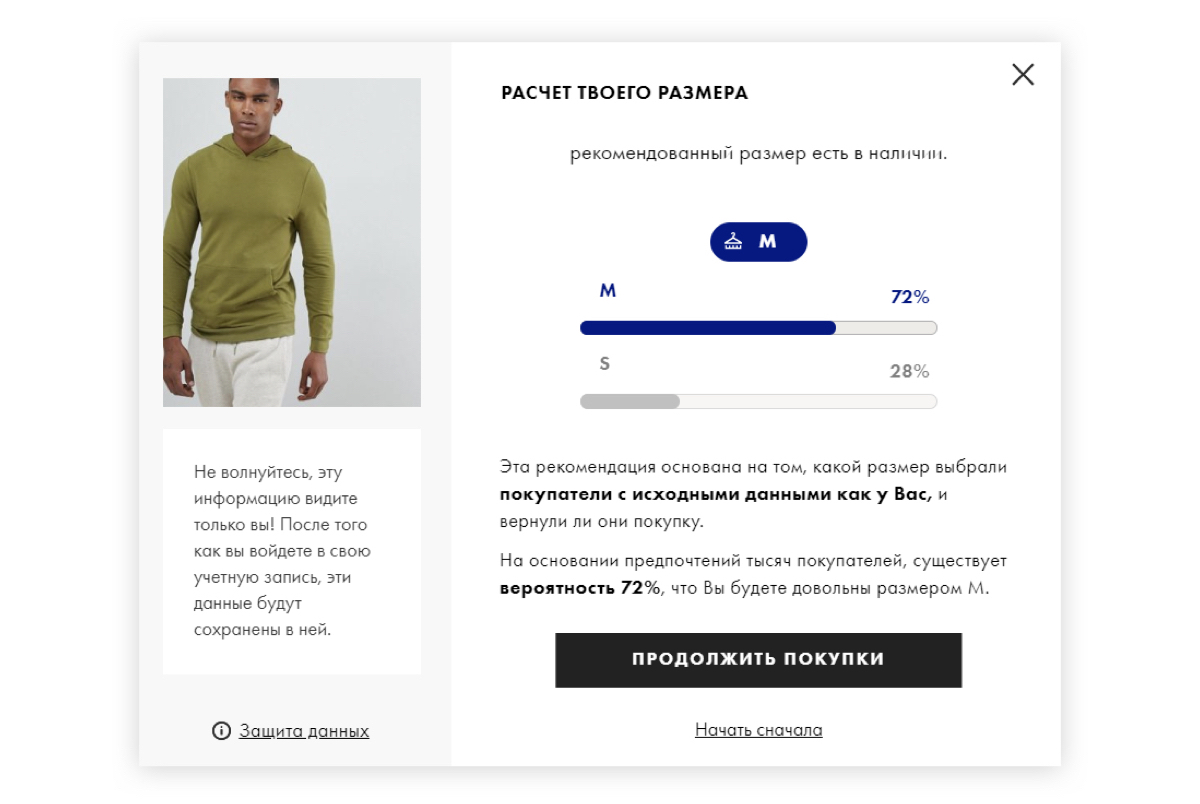
Подбор размера. На странице товара можно найти еще один интересный модуль — инструмент для подбора размера одежды. Покупателю нужно указать свой рост, вес и тип фигуры, после чего на экране появится окно с рекомендованным размером.

Macy’s
Macy’s — знаменитая американская сеть магазинов одежды, которая успешно запустила ИМ и продает свою одежду по всему миру. Разберемся, какие модули использует интернет-магазин.
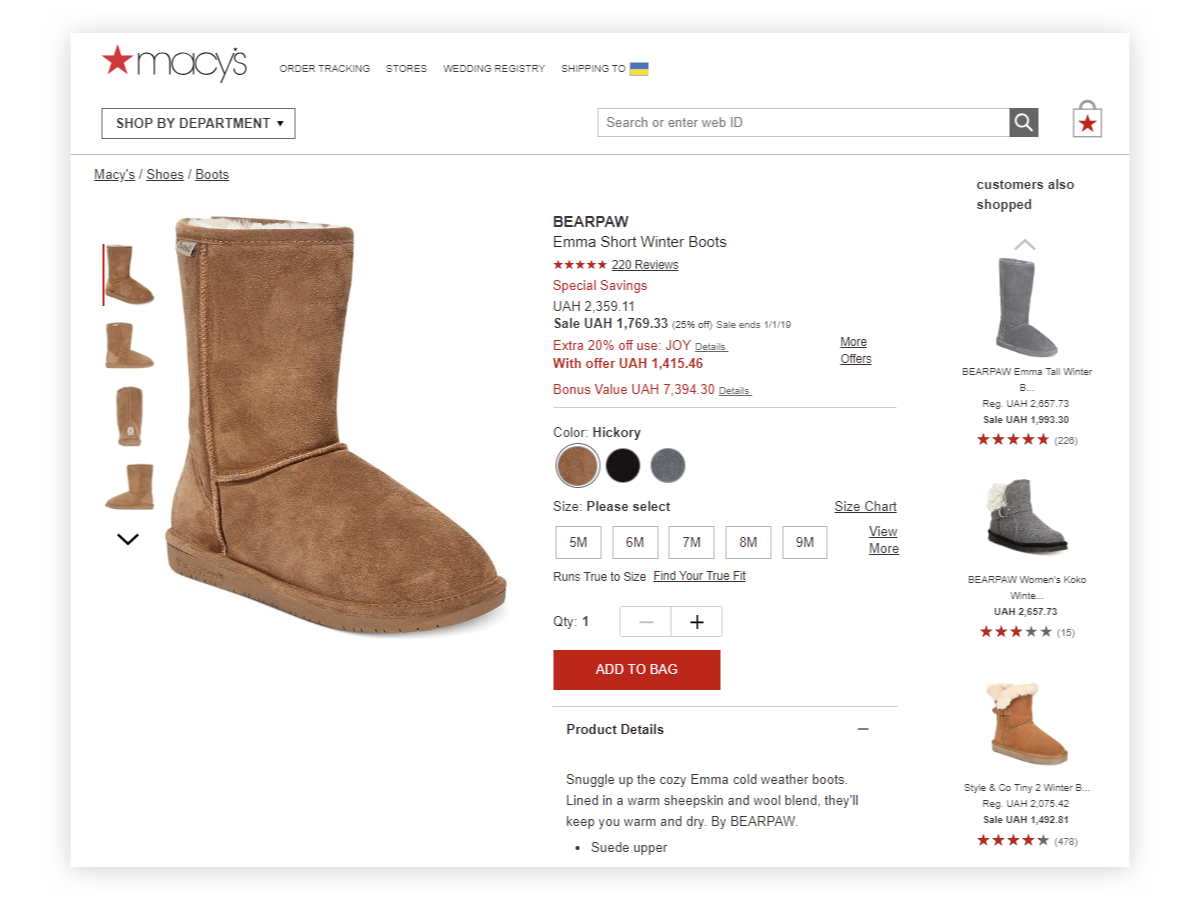
Блоки прикрепленных товаров. К странице просмотра товара в Macy’s прикреплены два полезных блока. Первый — customers also shopped (клиенты также покупали) — аналог привычному блоку «С этим товаром покупают». Второй блок — customers also loved (клиентам также нравится), в котором можно увидеть товары из той же категории, но другой модели (близко по смыслу к модулю «Похожие товары»).
Чтобы привлечь внимание клиентов, некоторые карточки товаров оформили не только фотографиями, но и промо-роликами с обзорами.

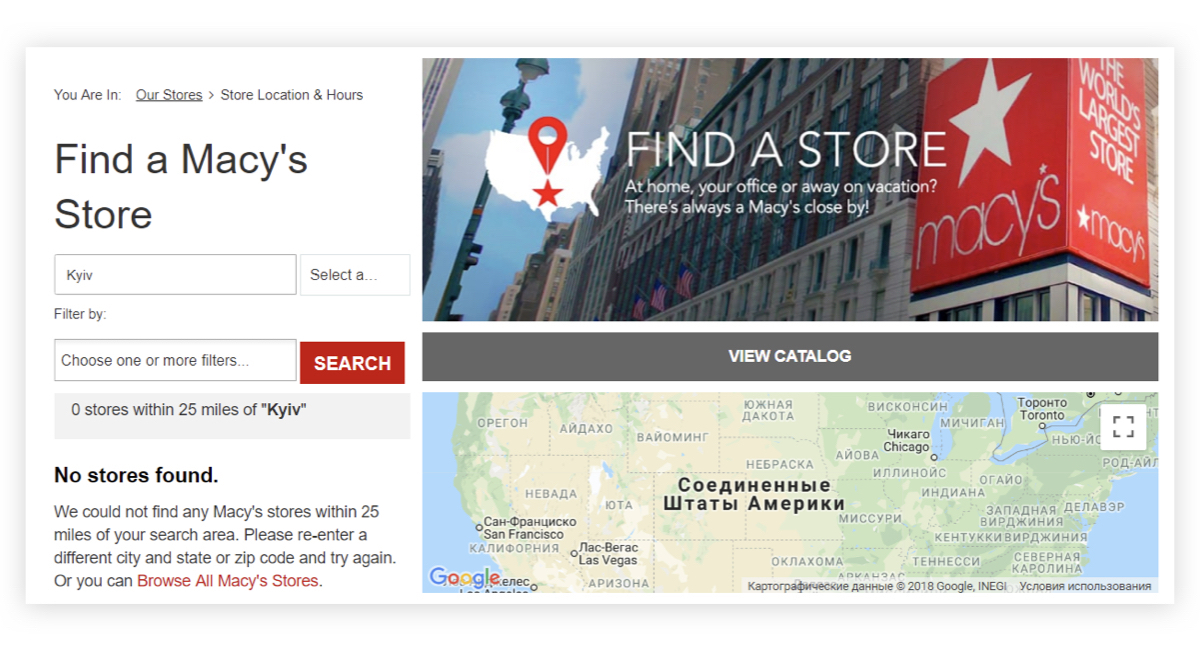
Раздел с адресами магазинов. Один из разделов Macy’s помогает найти физические точки продаж. Есть два варианта: первый — поискать магазин на карте, второй — ввести индекс своего города и получить адрес ближайшей точки продажи.
Такой модуль идеально подойдет интернет-магазину, у которого есть несколько физических точек продаж по всей стране или по городу. Впрочем, если вы хотите обозначить местонахождение единственного склада или шоурума, карта тоже будет полезна.

Debenhams
Debenhams — британский интернет-магазин и сеть розничных магазинов одежды.
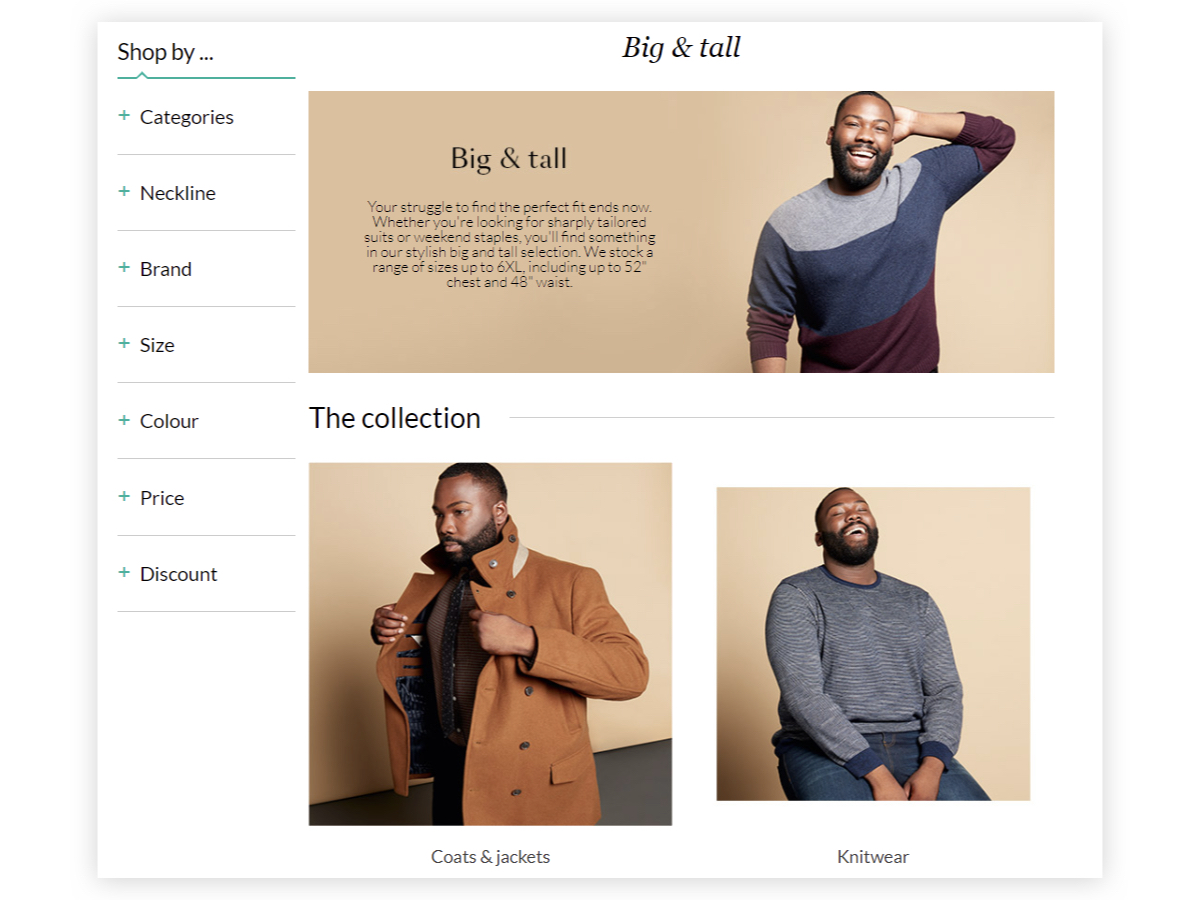
Блоки товаров на главной странице. Главная страница — первое, куда попадает посетитель, поэтому важно правильно проработать ее структуру. Первое, что видит посетитель Debenhams — карусель ярких баннеров с привлекательными предложениями и скидками.
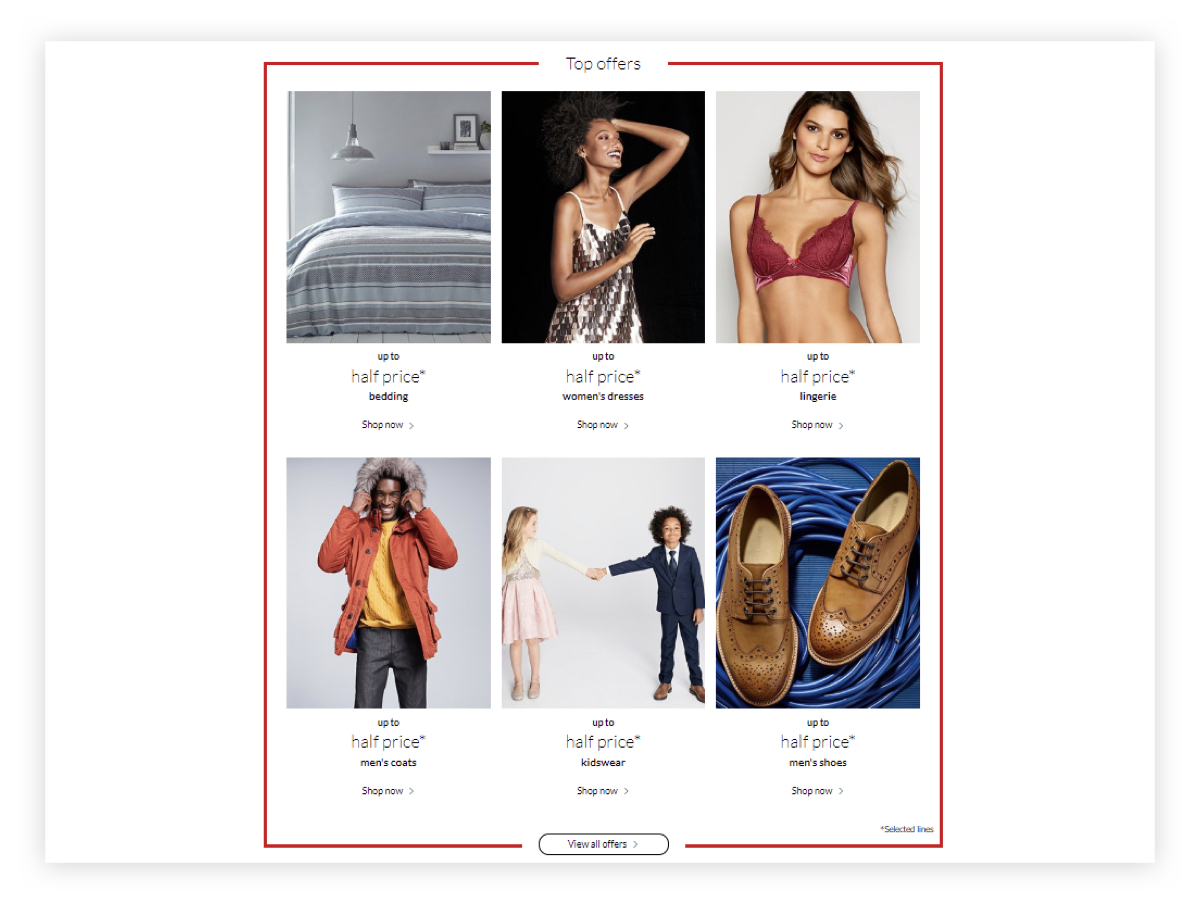
Дальше — переход на разделы мужской и женской одежды. За ним — раздел Top Offers, в котором отображаются лучшие предложения по основным категориям. Следующий модуль — блоки товарных категорий по тематикам. Скорее всего, пользователь нажмет на одну из ярких фотографий и перейдет к каталогу товаров.

Релевантные фильтры. Создатели Debenhams не перестарались и подобрали максимально полезные параметры фильтров: цена, бренд, размер и цвет. В отдельных категориях встречаются дополнительные параметры фильтров: форма воротника, посадка, дизайн.
Кроме этого, Debenhams — одни из немногих, кто включил в параметры фильтров размеры скидки. Покупатель может сортировать товар в зависимости от желаемой скидки.

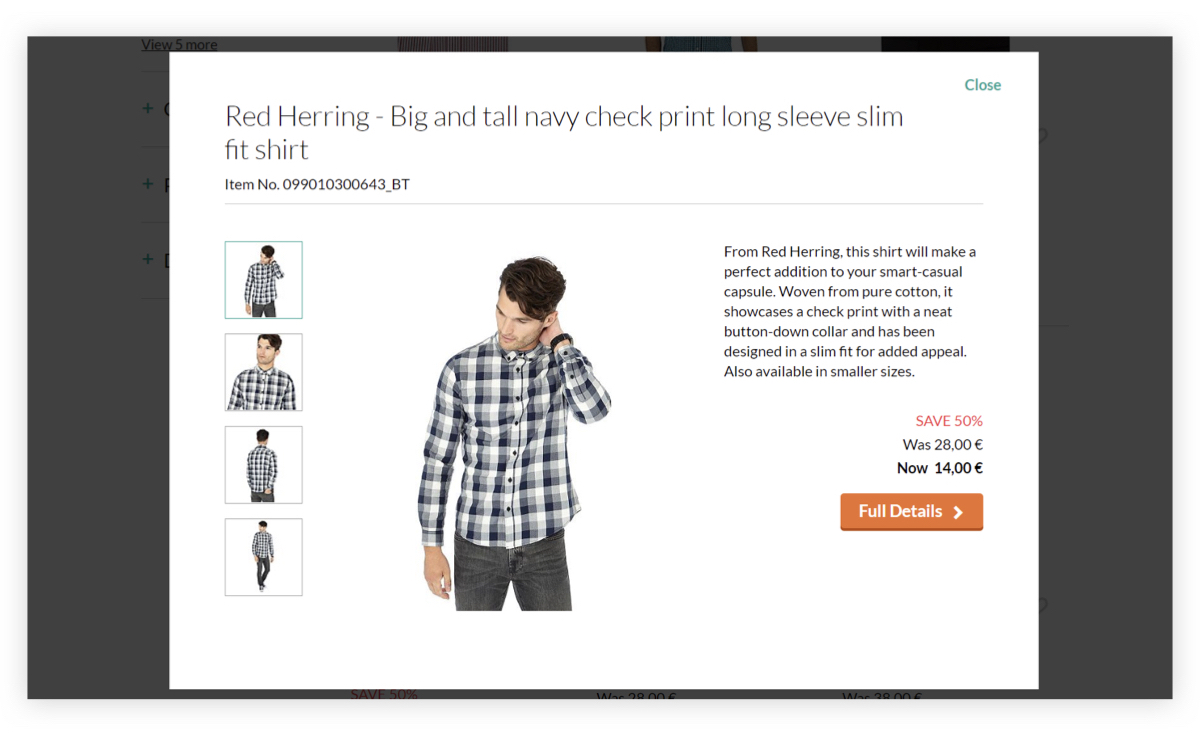
Quick View. «Быстрый просмотр» — полезный модуль для интернет-магазина, позволяющий покупателю посмотреть товар покрупнее, не переходя на новую страницу. В Debenhams кнопка Quick View прикреплена к каждому товару.

UrbanOutfitters
UrbanOutfitters — американский интернет-магазин с точками продаж по всему миру и хороший пример оригинального подхода к подбору модулей.
Нестандартные модули на главной странице: подписка на новости, подарочные открытки, купоны.
К шапке главной страницы создатели ИМ прикрепили несколько необычных блоков. Модуль Give the Gift of UO — переход к разделу с открытками от UrbanOutfitters, которые можно заказать в качестве подарка.
Модуль UO Rewards — накопительная система бонусов от UrbanOutfitters. Участникам программы нужно зарегистрироваться в интернет-магазине, скачать мобильное приложение и поднимать рейтинг, выполняя разные задания и регулярно покупая товары в UrbanOutfitters. За это они получают вознаграждения: скидки, подарки, ранний доступ к распродажам.
За высокую активность клиент получает подарки на день рождения, открытки и даже билеты на концерты, сувениры, подписанные артистами, и другие бонусы. Такое нестандартное решение — отличный способ увеличить продажи и сделать разовых клиентов постоянными.
Еще один полезный модуль для взаимодействия с покупателями — подписка на обновления, новости, акции и распродажи от UrbanOutfitters. Постоянные клиенты регулярно получают эксклюзивные предложения.
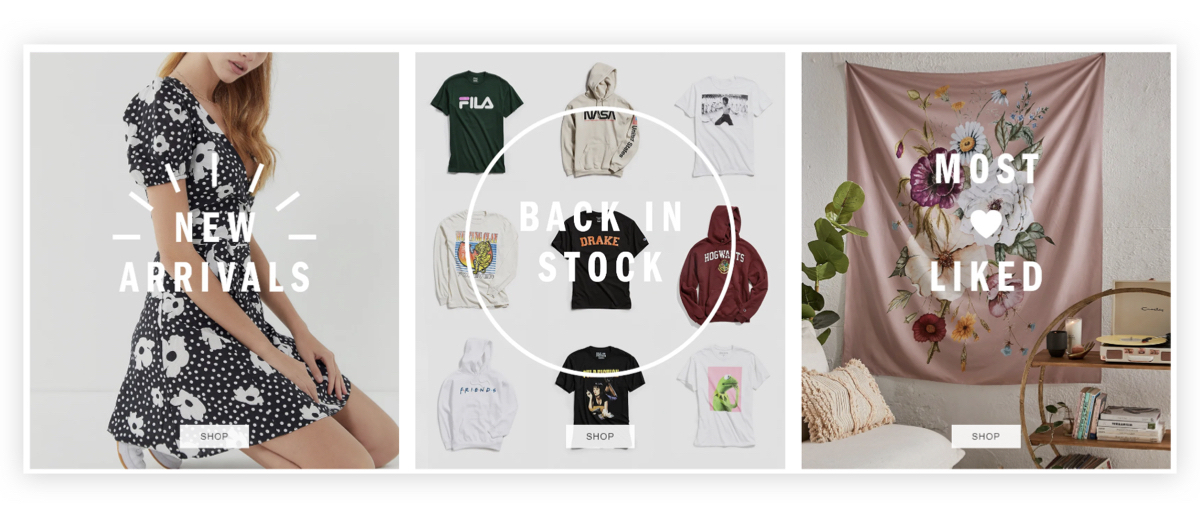
Оригинальные названия товарных модулей. Интернет-магазины активно используют разделы «Новинки», «Распродажа» и «Популярное». Для продвинутой аудитории такие метки стали привычными, поэтому она реагирует на них хуже. В UrbanOutfitters придумали простой выход — разнообразить эти блоки и дать им более оригинальные названия.
Например, модуль, аналогичный «Новинкам», здесь назвали New Arrivals (новые поступления), а аналог «Популярному» назвали Most Liked (товары, которые чаще всего добавляют в избранное).
Еще один модуль получил название Back in Stock (снова в наличии). В этом разделе появляются товары, которые ранее закончились, но снова поступили в продажу.

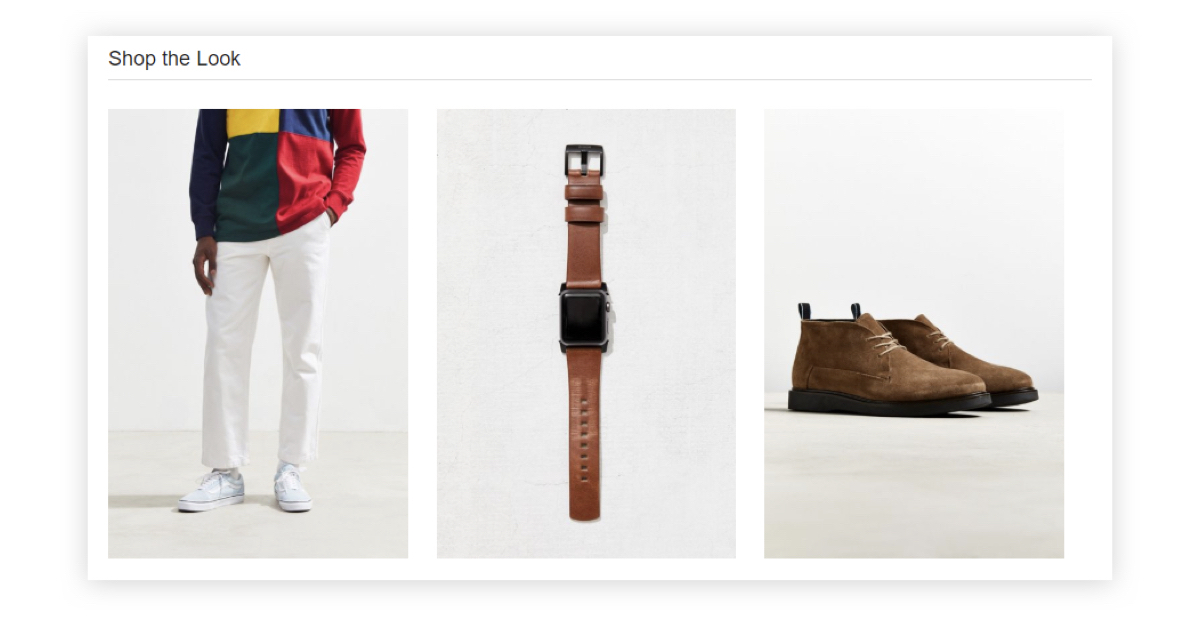
Сопутствующие товары. Вместо блока «С этим товаром покупают» здесь установили модуль Shop the Look (купить «лук», то есть весь наряд). Покупателю предлагают собрать образ, который демонстрирует модель, купить сразу все товары. Например, к карточке свитера в этом разделе советуют подходящие брюки, туфли и часы.

Модуль покупки в один клик. На страницах каталогов в UrbanOutfitters можно добавить товар в корзину из режима быстрого просмотра, не переходя на страницу этого товара. Покупатель делает один клик — и может переходить в корзину для оплаты.

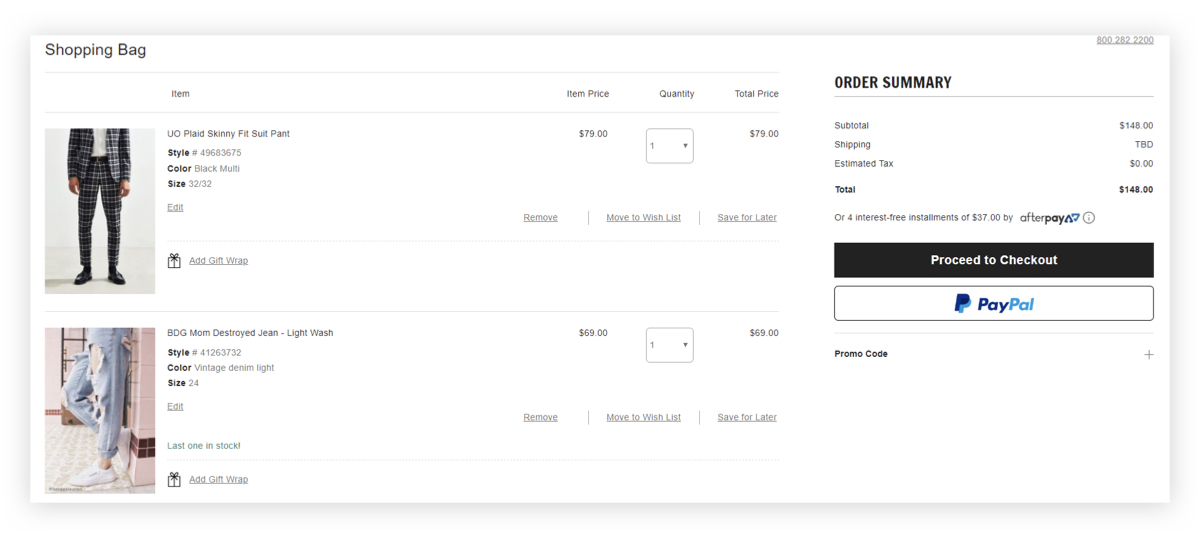
Корзина. В корзине UrbanOutfitters есть модуль Often Bought With («С этим товаром обычно покупают») — как и на странице товара. Еще один шанс стимулировать клиента купить больше.
Если покупатель заказывает товар в качестве подарка, можно нажать кнопку Add Gift Wrap («Добавить подарочную упаковку»).
Еще одно интересное решение — кнопки Add To Wish List («Добавить в избранное») и Save For Later («Сохранить на будущее»). Вместо того, чтобы удалять товар из корзины навсегда, клиент может сохранить его и купить позже. Напомнить покупателю о списке сохраненных товаров поможет email-рассылка.
Под кнопкой оплаты находится поле для ввода промокода, по которому можно получить скидку или подарок.

GAP
GAP — знаменитый бренд одежды, который оригинально использовал популярные модули в своем ИМ.
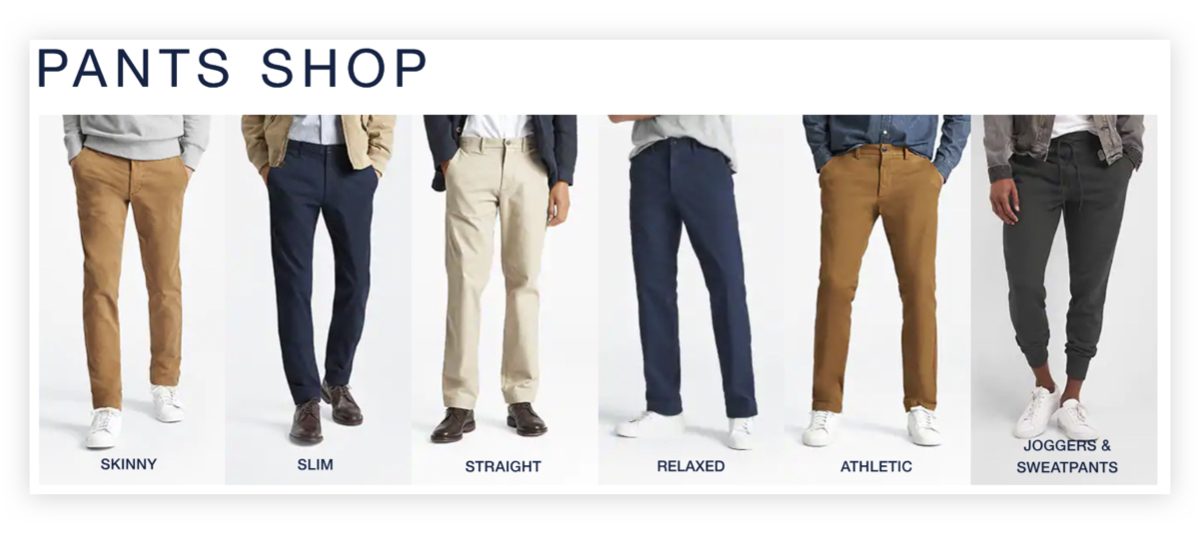
Нестандартное оформление фильтров. Создатели GAP решили визуализировать основные фильтры. Так, покупатель может отфильтровать вещи по фасону, ориентируясь на фотографии, иллюстрации или иконки.

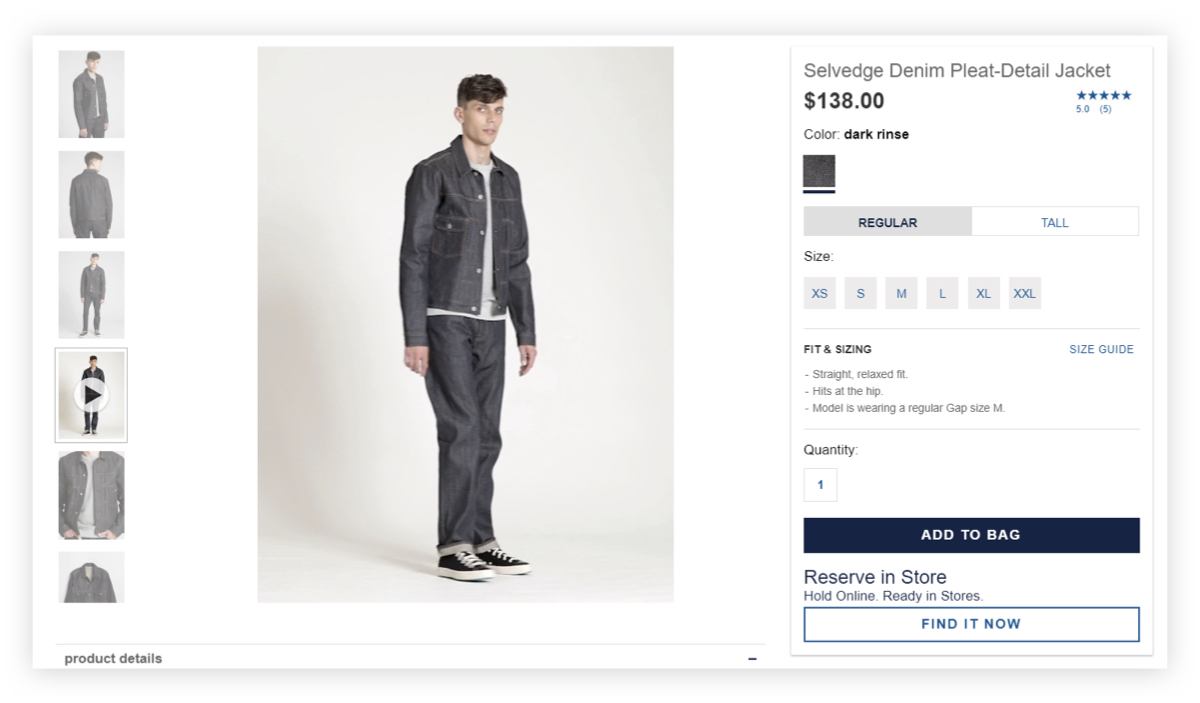
Анимация на странице просмотра товара. К оформлению карточки товара здесь тоже подошли оригинально. Среди фотографий одежды можно увидеть анимацию модели. Такое решение позволяет клиенту рассмотреть товар со всех сторон и быть более уверенным в покупке.

Таблица размеров в карточке товара. Чтобы помочь покупателю определиться с размером, к каждой карточке товара прикреплена кнопка, открывающая таблицу с размерами. Под таблицей приводится подробная инструкция, как правильно проводить измерения.
Эффективность многих модулей, которые используют интернет-магазины, проверена годами, но порой нужны изменения. В физических магазинах время от времени делают перестановку, меняют местами товары и даже целые отделы — чтобы клиенты, которые уже привыкли к определенному «маршруту», поискали привычные товары и увидели что-то новое. Похожий принцип можно использовать и в ИМ: оригинальные названия, новое расположение блоков. Но не перестарайтесь, чтобы не спугнуть покупателя.
