Для достижения высокой конверсии стоит экспериментировать с дизайном сайта: менять цвета элементов, их размер и функционал. Существуют приемы оформления, которые могут направить внимание пользователя в нужное русло. Но есть одно «но»: нет никаких волшебных инструментов. Все надо тестировать и оценивать конкретный результат.
Внедрять нельзя тестировать: редизайн начинается с А/Б-теста
Прежде чем визуально менять сайт, убедитесь, что новый дизайн принесет пользу. А/Б-тестирование поможет проверить, насколько эффективен тот или иной интерфейс. Перед проведением теста аудиторию сайта делят на два сегмента — А и Б. Первому показывают вариант сайта без изменений, а второму — с новыми фишками. Например, изменили цвета важных разделов на сайте и хотите понять, на каком из вариантов частота и продолжительность сеанса на сайте дольше.
Есть требования, которые важно соблюдать для получения точного результата. Важно, чтобы конкретный пользователь на момент проведения принадлежал только к одному сегменту — так результат будет статистически четче. Сезонные перепады активности пользователей на сайте — ваш враг. Не запускайте A/B-тестирование во время временных пиков посещаемости или спада, это искажает результаты теста.
После того, как определились с аудиторией, выбираем, что будем тестировать. Это доход и количество транзакций, выполненных на сайте, цели его посещения, время пребывания пользователя на сайте, количество отказов и просмотров страниц. Элементами тестирования могут быть CTA-кнопки (call-to-action button), заголовки и описания товаров, формы (внешний вид, количество полей), оформление изображений и видео, макет и дизайн страницы.
Рассмотрим, как внешнее изменение этих составляющих влияет на конверсию.
-
Предлагайте больше: товары в наборе и похожие
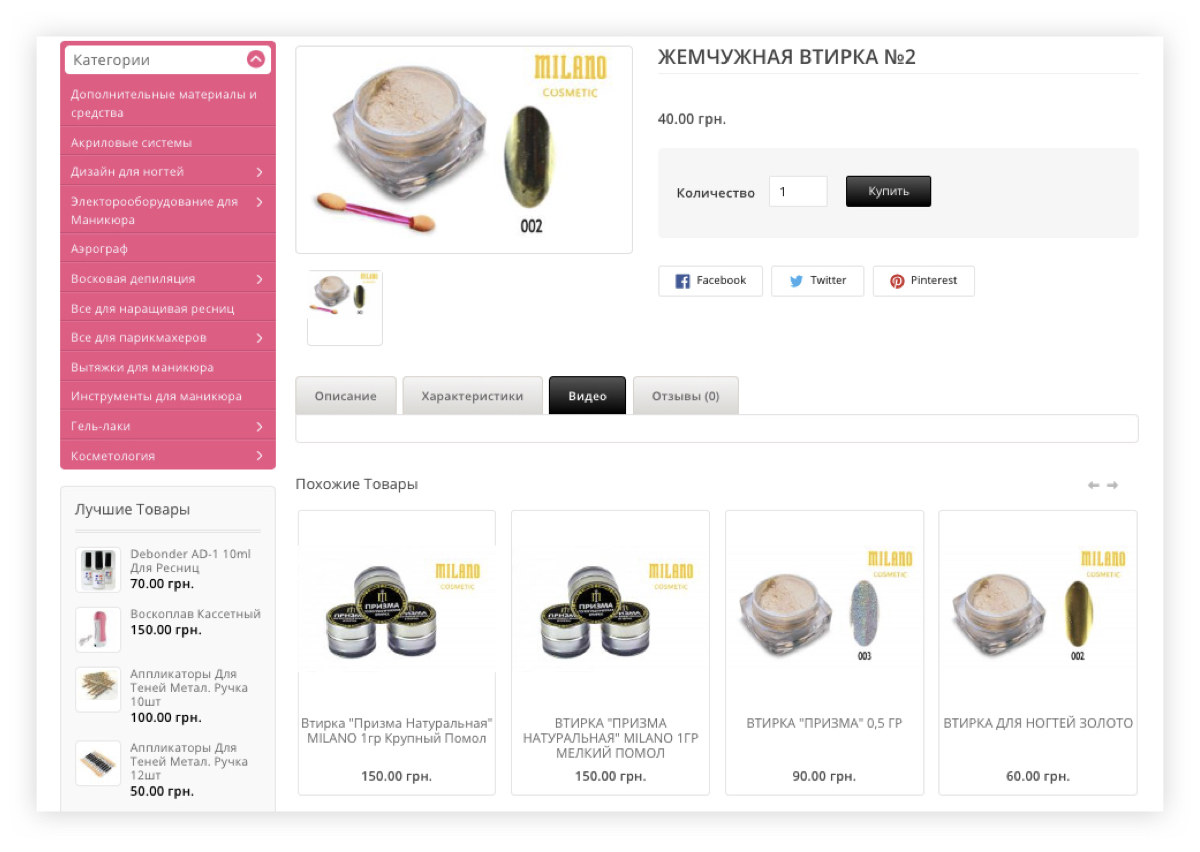
Например, хорошо привлекут внимание подборки продуктов «С этим товаром покупают». Вещи из набора могут хорошо дополнять или усиливать функционал товара, что подталкивает клиента купить «все и сразу». Скажем, к мобильному телефону вы предлагаете защитную пленку, а к паре обуви — крем. Таким способом, вы можете увеличить средний чек.
А еще можно добавить на страничку товара его аналоги. Такой блок обычно называется «Похожие товары». Но учитывайте, что они могут заинтересовать клиента даже больше, чем открытые изначально. То есть вы можете случайно порекомендовать человеку более дешевый товар. С другой стороны, так вы получите лояльного клиента, который купил именно то, что ему нужно.

-
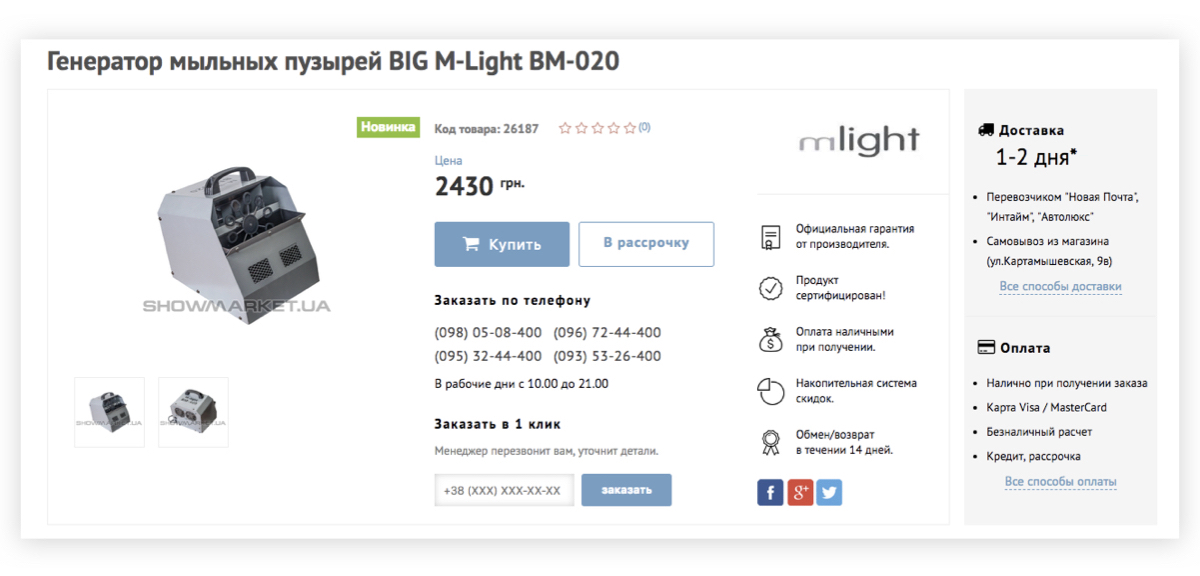
Доказательства безопасности
Люди часто опасаются покупать в интернете, потому что боятся вводить данные своей карты. Добавьте пометку, что процедура оплаты на 100% безопасна. Если можно заплатить наличными (наложенным платежом), это тоже можно указать.
Положительные отзывы на страничке товара еще больше повысят доверие к продукту. Клиент будет знать, что уже кто-то подтвердил его качество на деле. Кстати, немного умеренно негативных отзывов — это тоже может быть хорошо. Допустим, если вы продаете косметику, а в комментариях клиентка указала, что крем ей не подошел, другие покупатели могут воспринять это как доказательство, что вы не удаляете плохие отзывы. Главное в такой ситуации — оперативно среагировать на негативный отзыв, постараться решить проблему клиента. Это называется «работа с негативом».
Еще одним доказательством безопасности может быть пометка «Обмен и возврат в течение 14 дней» — если ваша товарная группа подлежит обмену и возврату (какие товары возвращать нельзя, мы указывали здесь.)

-
Формы и поля
Запрашивайте в опросниках (в форме регистрации, на странице оформления заказа и т.д.) минимум информации — это сэкономит время клиента.
Если в форме получилось много строк, но они все вам нужны, попробуйте разместить их на отдельной странице или во всплывающем окне. Самые важные поля для заполнения можно дополнительно выделить цветом и другими эффектами.
В идеале дайте клиенту возможность оформить товар без регистрации или позвольте авторизоваться через соцсети. Предложите сохранить данные на будущее, когда клиент будет оформлять покупку. Тогда при последующих покупках ему не придется снова заполнять форму с личными данными и адресом доставки.
-
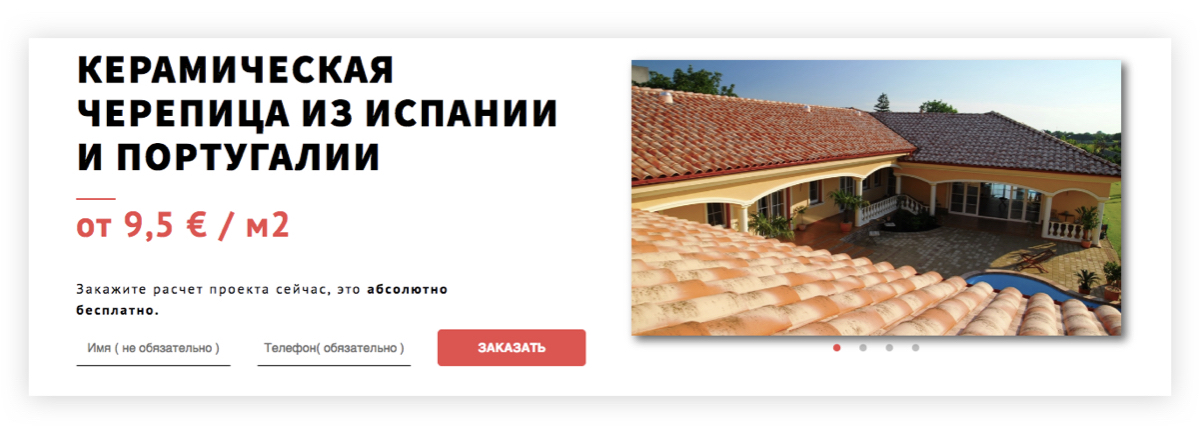
CTA-кнопки (сall-to-action button)
Кнопка «Подписаться», «В корзину» или «Купить» и другие кликабельные элементы называют термином сall-to-action button. Переводится как «кнопка призыва к действию». Чтобы выделить СТА-кнопку, попробуйте изменить цветовое решение, добавьте эффект объема или градиента.
Что касается самой подписи — будьте максимально прямолинейны. Не используйте размытых формулировок и вопросов. Приведем плохой пример, как делать не нужно. В одной социальной сети, когда пользователь хотел отменить действие, система переспрашивала: «Уверены, что хотите отменить»? И варианты ответа: первый — «Ок, отменить», второй — «Отменить».
Разместите CTA-кнопку так, чтобы пользователю не пришлось присматриваться, где же ее найти. Пользователи рунета обычно ожидают увидеть кнопку «Купить» справа от товара или снизу. И проверьте, чтобы на странице товара кнопка «Купить» помещалась на экран, чтобы клиенту не пришлось прокручивать вниз в поисках кнопки. Также следите, чтобы каждая кнопка стояла «обособленно», не размещайте два или три CTA-элемента рядом.
-
Макет и дизайн
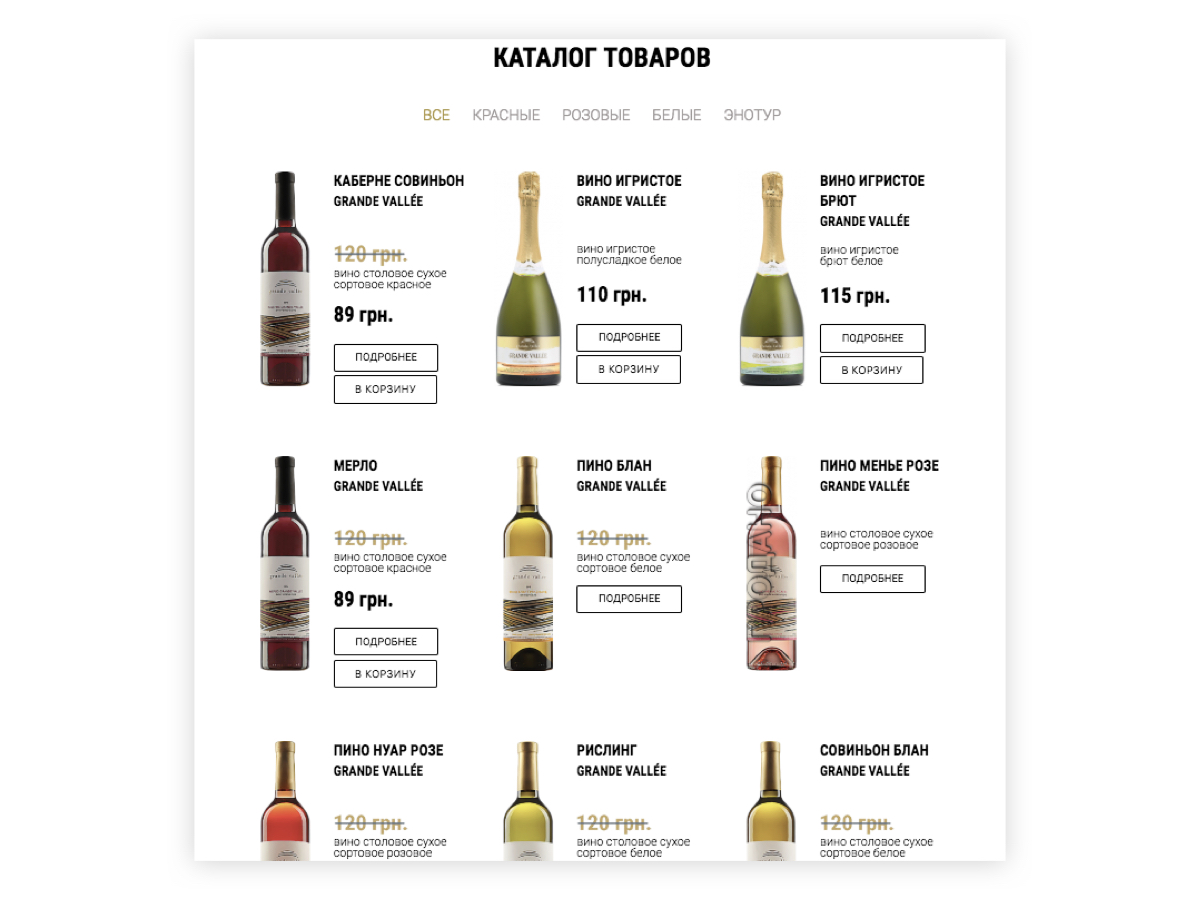
Не усложняйте макет сайта, даже если у вас обширный ассортимент товаров. Используйте как можно меньше колонок, чтобы товары легко было рассмотреть. Если товаров не очень много, используйте одноколоночную раскладку или размещайте товары в виде списка. Если все-таки нужна многоколоночная, старайтесь разместить 3–4 товара в ряд, а не десять. Одноколоночная раскладка будет идеальна для мобильной версии.
Оптимизируйте интерфейс: снизьте до минимума количество кнопок и, возможно, удалите те, где функционал дублируется. Но опять же, везде нужно тестирование. Сейчас тренд — добавлять возле каждого товара в каталоге кнопки «Быстрый просмотр» и «Купить в один клик». Логика подсказывает, что быстрый просмотр полезен почти всегда, а вот «Купить в один клик» — только для некоторых магазинов, поэтому советуем проверить гипотезу А/Б-тестом.
Подпишите иконки и изображения, не давайте возможности додумать названия клиенту самому. Добавьте качественные фотографии с разных ракурсов. И не забывайте про видео о товаре: на сайтах, где есть видео о товарах, конверсия обычно выше.
Больше свободного пространства, баланс динамичных и статичных элементов интерфейса (всплывающие окна для увеличения товара при необходимости и подвижность важных элементов), качественные изображения, видео и грамотное сочетание цветов — вот ключи, которые сами приведут клиента к покупке.
Это, разумеется, не исчерпывающий список, но достаточный, чтобы начать. Мы будем и дальше писать о том, как работают различные элементы дизайна, — особенно в кейсах наших клиентов. А вы пока можете тестировать то, что узнали из этой статьи. Ведь на конверсию могут повлиять самые неожиданные вещи: например, количество телефонных номеров в шапке сайта. Проверяйте, что работает именно для вашей аудитории, и продавайте больше.